Style Inspo - Macy’s app
Style Inspo - a fun way to discovery products you love. Research shows that offering deals and lower prices does not always mean engagement or returning customers. Our target audience, a fashionable spender, wants to get inspired, get fashion recommendations and easily find the products to fit her life style.
Goals
Inspiration: Offer personalized content that will inspire and help discover new items, save, like, and purchase favorite items.
Personalization: Offer styles that inspire and pleasantly surprise the user. Let her feel understood: “Macy’s Gets Me.”
Engagement: Offer a fun way to browse products.
Trust: Win user’s trust as a Fashion Authority.
Project KPIs
Engagement and returning user
My role
UX Manager: Led and oversaw the design from early stages of research to finalized version of design. Launched Style Quiz and Style Feed features. Explored and proposed future direction and design concepts for Style Inspo.
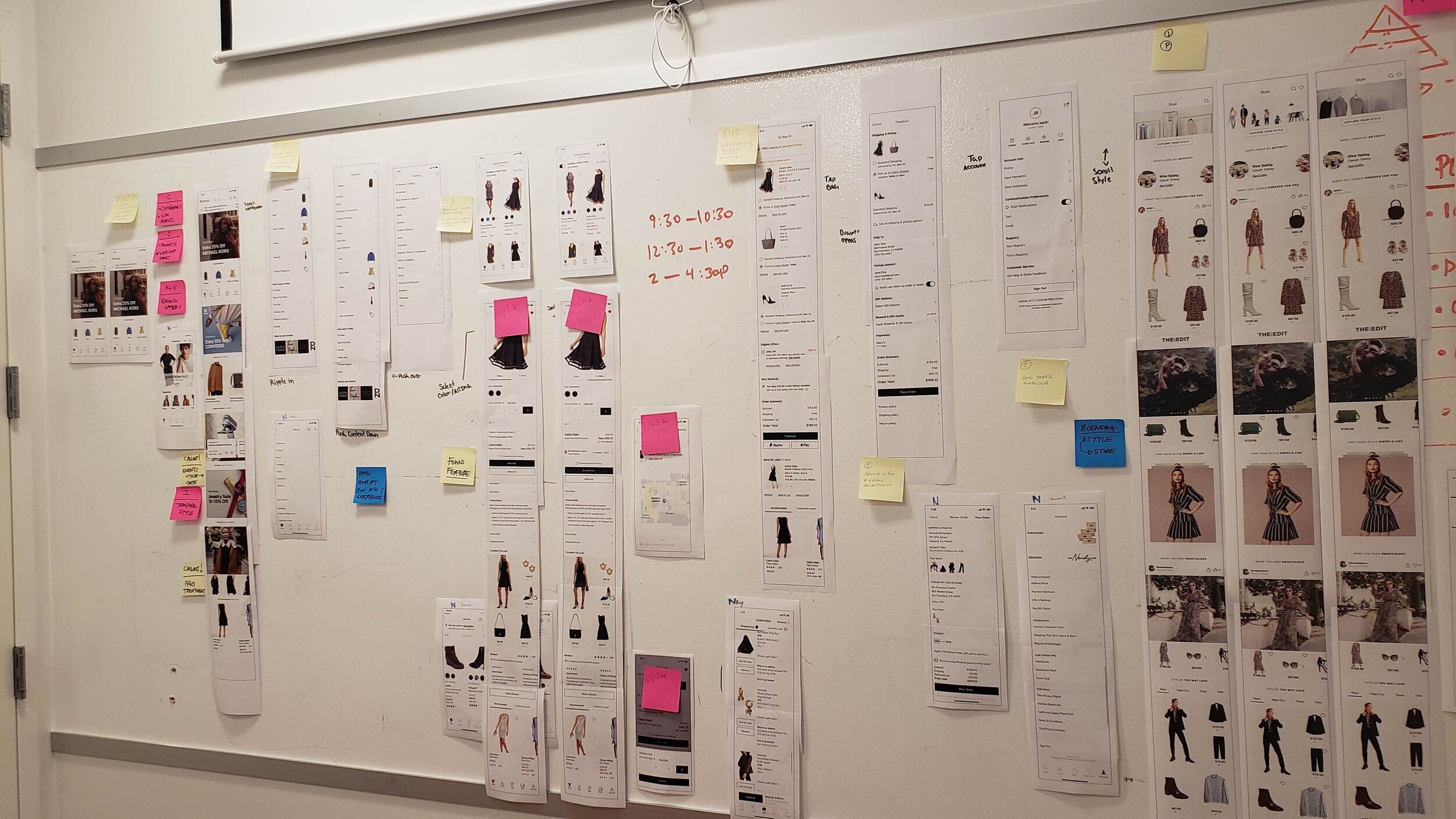
Design process
Define the problem -> brainstorm solutions -> competitive analysis -> user testing -> enhance & diverge ideas.
Design pillars
We evaluated our designs agains the 4 design pillars. Style Inspo feature satisfies Inspiration, Personalization and Value.

Video
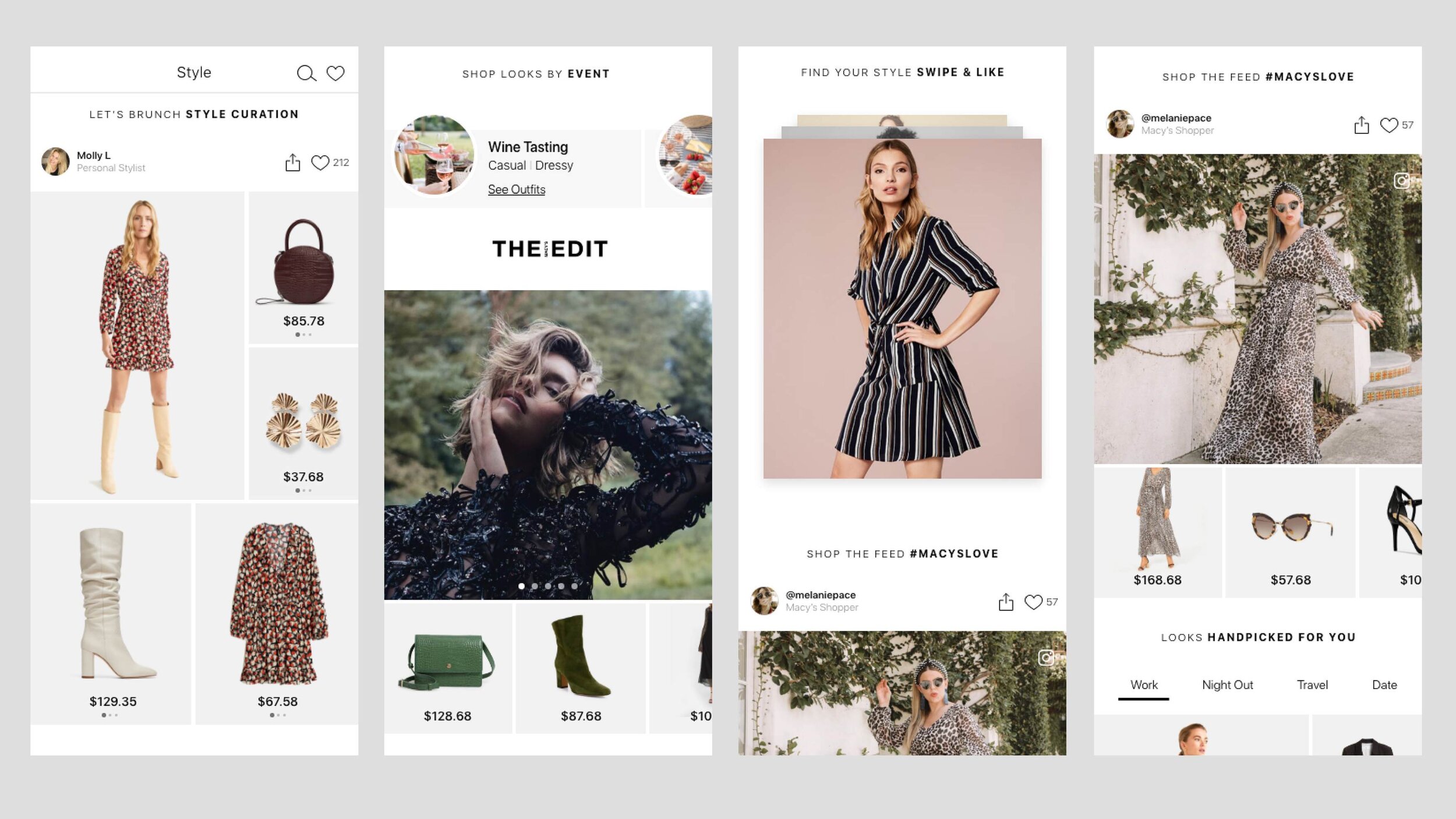
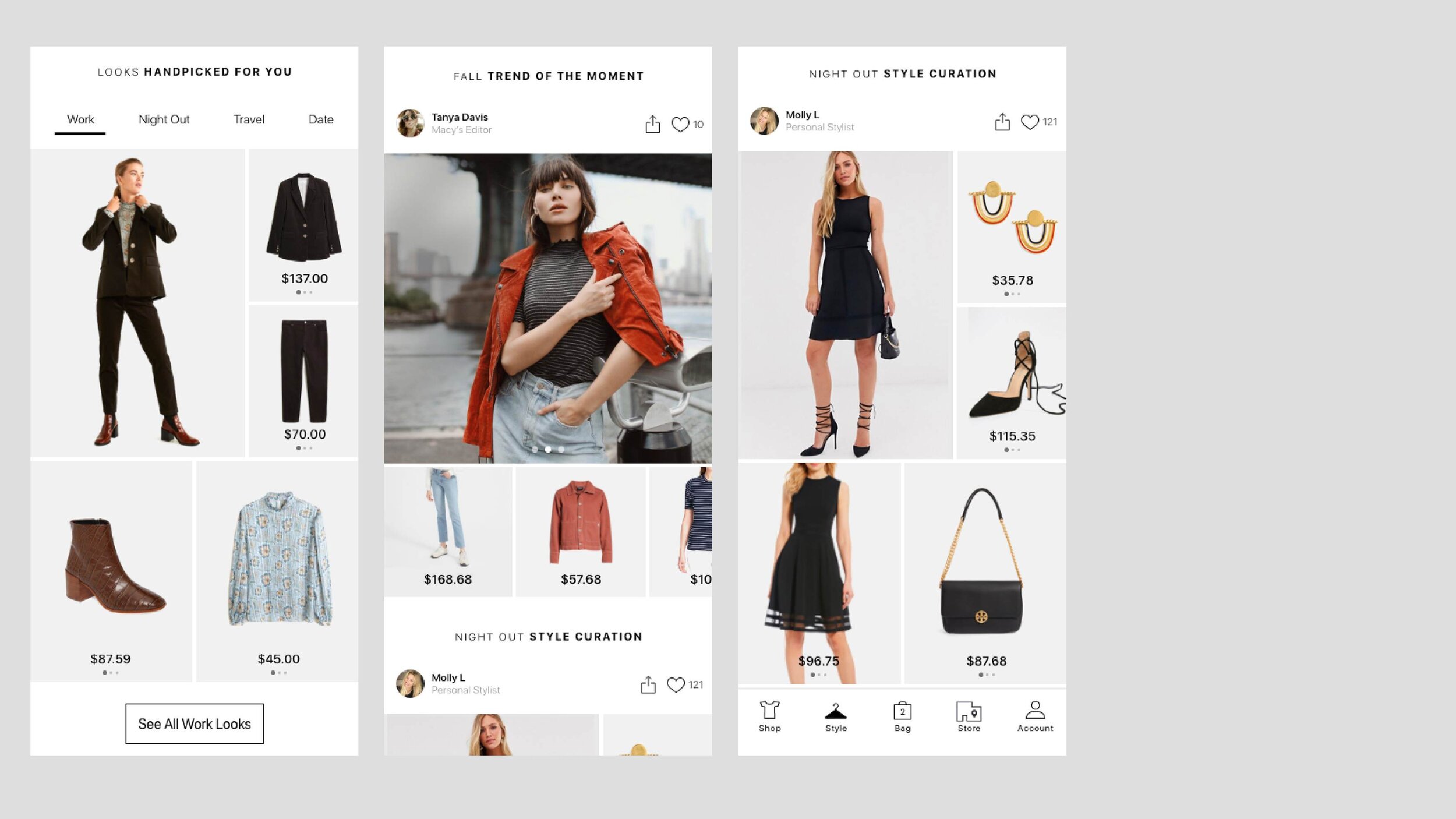
New Style feed intended to provide a wider variety of products that might interest the customer. The feed offers interactive modules that help you share your preferences in a playful way. UGC (User Generated Content), Browse, Like, and Share favorite outfits and findings - all focus on supporting her in finding what she likes, and keep her coming back for more.
Key screens


What we learned:
Style Inspo MVP launch was well-received. We’ve seen users engage with the feature. We’ve collected lots of requests for Male outfit recommendations and continue to explore how to bring best experience to the user.
Challenges: need to better identify user style and have more accurate recommendations.
Next steps:
Research: qualitative user-research to better understand how users browse content.
Test current version vs. new design.
Interaction design: solve for farther interaction challenges that might infringe on existing experiences - such as favoriting outfits vs Lists, vs Style Boards…
Visual design: explore ideas for more content above the fold.
Motion graphics: how can animation enhance the experience?
Entrance Points: Determine entrance points for Style Inspo.





